Grafika w Web to Print
Odpowiedni design strony internetowej to kluczowy element identyfikacji wizualnej firmy. Warto jest poświęcić sporo uwagi na zaprojektowanie wyglądu naszej strony internetowej.W poniższym wpisie chcielibyśmy przedstawić parę trendów projektowania. Należy zaznaczyć, że trendy te zmieniają tak szybko jak moda, prezentujemy więc najświeższy stan na 2016 rok. Na koniec przedstawiamy poradnik, jak najlepiej przygotować się do zaprojektowania strony internetowej działającej w systemie Web to Print.
Minimalizm – “Less is more”
To już kolejny rok, w którym królować będzie minimalistyczny design. Minimalistyczne zaprojektowanie naszej strony pozwoli użytkownikowi skupić się na najważniejszych elementach i funkcjonalnościach. To powinno zaowocować zatrzymaniem uwagi, chęcią do zdobycia dodatkowych informacji i finalnie zwiększyć prawdopodobieństwo konwersji, czyli zakupu. Czasy upychania wszystkiego na naszej stronie internetowej już dawno minęły. Podczas przygotowania treści skupmy się na tym, co jest najistotniejsze dla naszego klienta/użytkownika strony. Unikajmy treści lub grafik, które mogą rozproszyć naszego użytkownika, poprowadźmy go za rękę po kluczowych elementach naszej oferty. Użyjmy minimalistycznego designu, tak aby przeprowadzić naszego użytkownika od momentu wejścia na stronę do momentu osiągnięcia wyznaczonego celu. Takim celem może być złożenie zamówienia, zostawienie adresu email, bądź przesłanie wiadomości poprzez formularz kontaktowy.
Zalety minimalistycznego designu:
Urządzenia mobilne
Minimalistyczne zaprojektowanie, a zatem ekspozycja jedynie najważniejszych elementów na stronie internetowej, ułatwi przeglądanie treści na urządzeniach mobilnych. Statystyki pokazują, że udział urządzeń mobilnych w przeglądaniu portali internetowych gwałtownie rożnie i w kilku segmentach rynku jest już na pierwszej pozycji. Nie możemy zlekceważyć tego trendu i nasze strony musimy projektować pod tym kątem, uwzględniając dodatkowo ważny element opisywany poniżej.
Ładowanie strony www
Nie jest tajemnicą, że szybkość ładowania naszej strony internetowej w dużej mierze zależy od ilości informacji na niej zawartych. Minimalistyczny design zakłada ograniczenie ilości treści i zdjęć na stronie, co pozytywnie wpłynie na szybkość ładownia. Szybkość ładowania to nie tylko wygoda używania naszej strony, jest to także ważny element brany pod uwagę przez algorytmy wyszukiwarki Google. A zatem ma to wpływ na pozycjonowanie naszego portalu w wyszukiwarce.
Font – czcionka, krój pisma
Prosta i duża czcionka zwiększy czytelność naszej strony. Ułatwi także korzystanie z niej na urządzeniach mobilnych.
Uproszczona nawigacja
Minimalistyczny układ treści ułatwi użytkownikowi nawigowanie po portalu. Do zobrazowania zalet minimalistycznego designu użyję przykładu z życia codziennego każdego kierowcy. Wyobraźmy sobie drogę z dziesiątkami różnych znaków drogowych i kierunkowskazów. Chyba nie chcemy, żeby tak wyglądała nasza strona. Nasza strona powinna być zaprojektowana tak, jak nowoczesna autostrada, mało rozpraszaczy – tylko dobrze rozplanowane, duże znaki i kierunkowskazy. Prosto do celu.
Karty i kafelki
Większość trendów w projektowaniu stron internetowych jest determinowane możliwością ich prostego przeniesienie na urządzenia mobilne. Nie inaczej jest z kafelkowym, kartowym układem treści. Takie przedstawienie na przykład produktów jest łatwe do przeniesienia na ekran naszego telefonu komórkowego.
Prosta ekspozycja produktów
Karty, czy też kafelki idealnie nadają się do przedstawienia produktów na stronie. Większość systemów Web to Print jest projektowane właśnie pod kątem ekspozycji siatki produktów. Naszym zadaniem jest zatem zadbanie o właściwy wygląd ikonek, czy też zdjęć przedstawiających produkty. W ten sposób uzyskamy piękne i funkcjonalne strony kategorii produktów.
Dostosowanie do trendów
W projektowaniu układu produktów na stronach internetowych warto sugerować się trendami w sklepach internetowych. Duża część naszych klientów to ludzie, którzy są przyzwyczajeni do danego układu. Siatkowy układ produktów występuje w większości sklepów internetowych. Klienci wiedzą jak ich używać i czemu służą.
Agregacja produktów
Siatkowy układ produktów ułatwia agregowanie (łączenie) produktów w grupy. Późniejsze przedstawienie takich grup na stronie będzie dla naszych klientów intuicyjne i łatwe do przeglądania. Siatkowy układ produktów jest też łatwy do implementacji i administrowania.
Przygotowanie layout’u do wdrożenia systemu Web to Print
Większość systemów Web to Print podąża za opisanymi powyżej trendami. Korzystanie z Web to Print to recepta na nowoczesny i dostosowany do trendów design naszych platform internetowych.
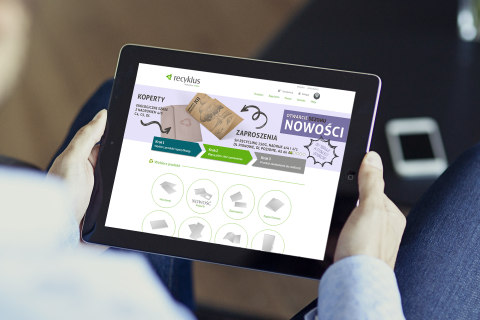
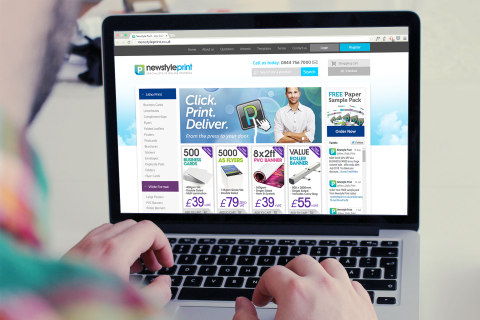
Przed przystąpieniem do projektowania szaty graficznej sklepu zachęcamy do zapoznania się z przykładowymi realizacjami firmy Key2Print. Przykładowe realizację znajdziesz poniżej.
Na koniec załączamy pod poniższym linkiem specyfikację jak dokładnie przygotować grafikę do systemu Web to Print
Poprawne wykonanie wszystkich kroków zawartych w specyfikacji, a także trzymanie się trendów pozwoli nam przygotować nowoczesną i funkcjonalna platformę internetową Web to Print.
W przypadku pytań do przygotowania layoutu zalecamy kontakt z dostawcą systemu Web to Print.